UI / UX Design
Product Design
Travel Mobile App
Levar Travel
Role
UI/UX Designer
Brand Designer
Project
General Assembly
(Online Course)
Deliverables
UX Research
Wireframes
Prototype
Brand Presentation
Overview
My experiences with booking online travel through mobile apps were always a hassle. I never knew if I had the best price or if another city had a better offer on travel. I wanted to know if other people had similar issues with traveling apps and find a way to navigate them better. What does the average family want for their go-to travel app?
Approach
I conducted my own research and created a mobile app where families could quickly book cheap travel with just a click of a few buttons. My main objective was to design an app that was simple and easily navigable.
Design
While conducting my research, I was able to create personas that helped me understand who would be using this mobile app. I created wireframes that I, in the end, prototyped using Figma, XD and Sketch. Using my creative background, I was able to create a user-friendly design that was easy to navigate and users to quickly book their travel without the hassle. Apart from creating the UI/UX part of this projects, I also designed a logo as an added visual to the design concept.
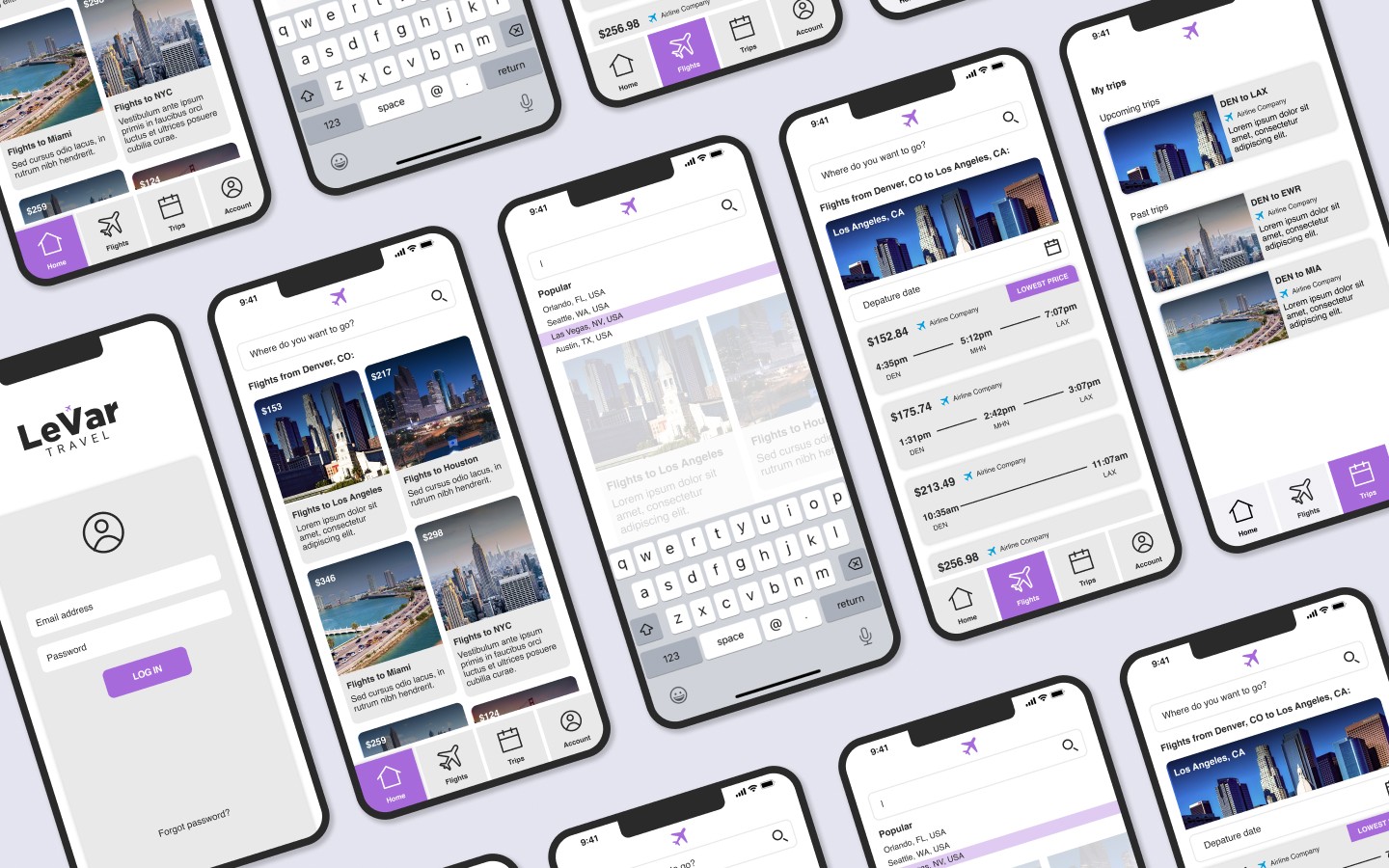
Lo-fi Wireframes
After conducting several interviews, I decided to develop a mobile app rather than a website. To begin, the user would create an account with their information and a saved payment choice so that booking trips would be quick and easy. This would expedite the transaction. I also designed this with the navigation bar on the left in mind. After some user testing, I decided this was not the best course of action.
Hi-fi Wireframes
I moved the navigation bar to the bottom to simplify page navigation. I also created the home page as image cards, similar to the style of Pinterest. There will be flight details and pricing on these image cards, allowing customers to see where they could travel from their preferred airport. Again, the major goal is to get the user from point A to point B as quickly as possible, thus simplicity is essential.
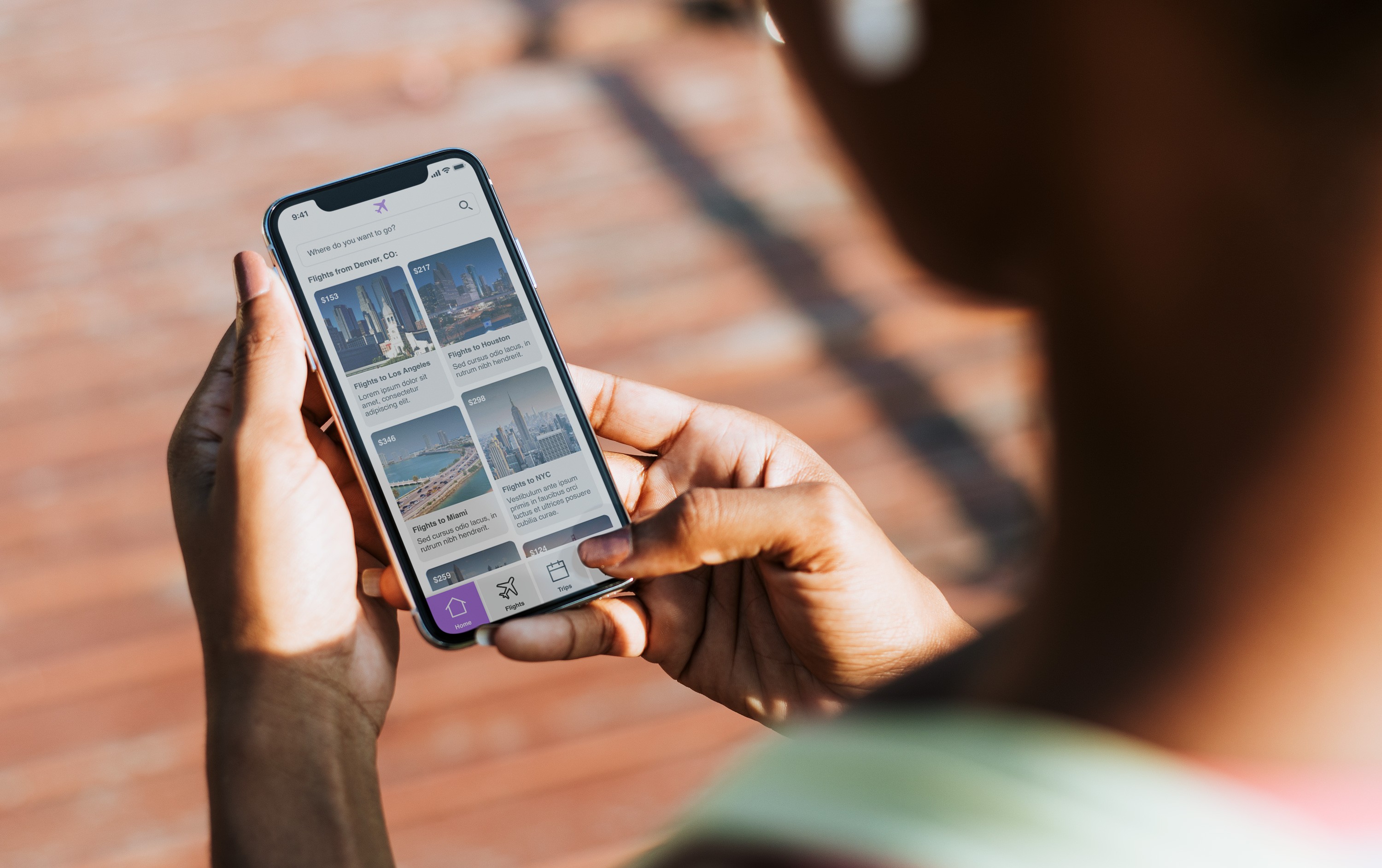
Home Screen
The home screen features image cards showing certain deals on destinations from your designated airport (you can add this when creating your account). Similar to Pinterest, you can scroll see more options and destinations. Can't find the destination you'd like? You can use the Search Bar on top to type in where you'd like to travel too.
Purchasing Screen
Once you click on an image card (or search for your desired destination), you will be directed to the purchasing screen for your flight. You can select your preferred flight, however it is recommended that you select the LOWEST PRICE available at the time. When creating your account, you can also specify your preferred airline so that those selections appear first and allow for a faster checkout.
UI Styleguide